El pasado miércoles nos estrenamos con nuestro primer Webinar. La temática de este primer seminario fue el Responsive Email Design, un tema candente en el sector del email marketing que a muchos aún os da “miedo” por la falta de interpretación homogénea por parte de muchos clientes de email.
Yahoo soluciona sus problemas con las media queries
A principio de febrero, desde Fresh Inbox comenzaban una campaña para pedir a Yahoo que arreglase su incompatibilidad con las media queries que utilizamos para hacer nuestros emails responsive.
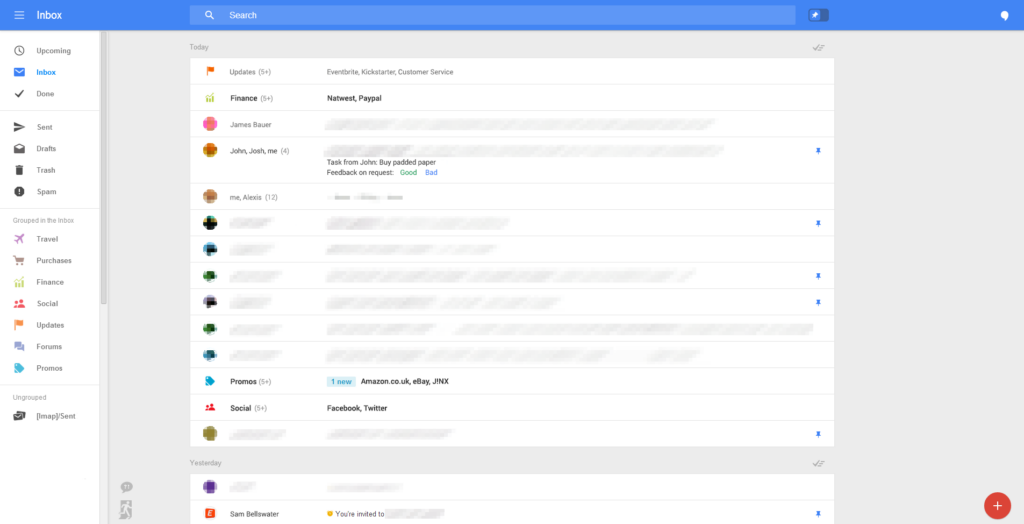
Gmail testea una interfaz más orientada a móvil pero sigue ignorando el responsive design
A través de Geek.com ha llegado hemos llegado a conocer unas capturas de los nuevos cambios que Gmail está planeando aplicar próximamente. Recientemente, supimos de los tests que estaban realizando con una pestaña de promociones mucho más visual al más puro estilo Pinterest:
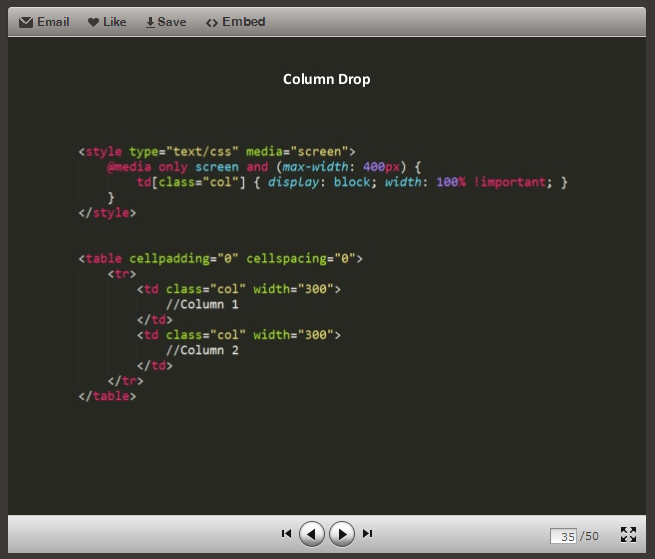
Responsive Email Design: consejos para la maquetación HTML/CSS
Estos días hemos estado hablando mucho tanto en el blog como en otras comunidades online de los retos que presenta la creación de emails responsive, sobre todo en la fase de maquetación. Esto se debe a las incompatibilidades que a día de hoy se presentan entre la diversidad de dispostivos y clientes de correo.
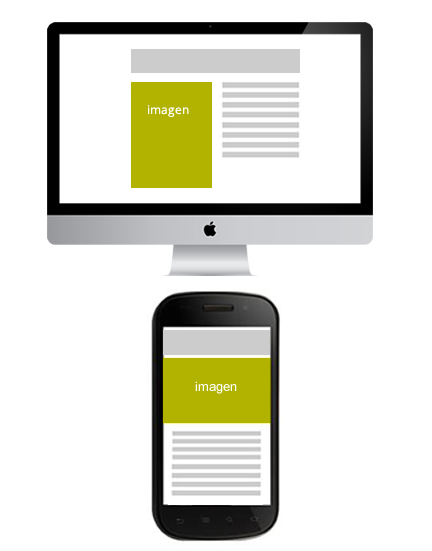
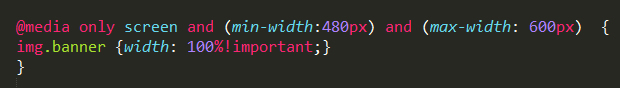
Responsive Email Design: Ejemplo de diseño y maquetación de un email responsive
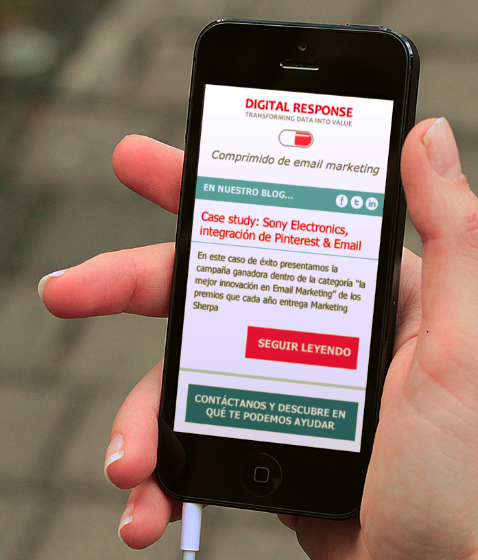
Veamos un caso práctico para terminar de entender cómo funcionan las media queries. En el diseño que veíamos antes de nuestro newsletter, esta sería la versión de escritorio: Y esta la versión móvil:
Responsive Email Design: Cómo maquetar un email adaptable
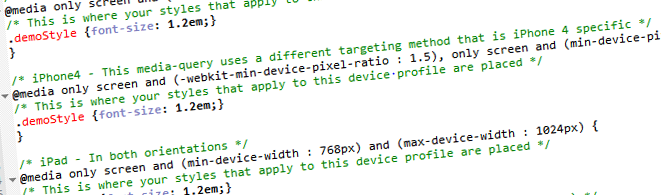
En otro artículo avanzábamos cómo funcionan las reglas CSS que posibilitan la adaptación de nuestro diseño. Se trata de las media queries, un elemento que llega de la mano de CSS3 y cuyo funcionamiento podemos entender muy bien en la web http://mediaqueri.es/ dónde encontramos multitud de ejemplos de cómo puede cambiar una web según el […]
Responsive Email Design: Cómo diseñar un email para móvil
Para conseguir un buen diseño responsive lo único que debemos hacer es pensar en la experiencia del usuario, ponernos en el lugar de la persona que recibe el email en un móvil o tableta y ver si es un diseño usable y atractivo. Algunas de las cosas que descubriremos fácilmente en este ejercicio son las […]
Cómo adaptar el email marketing a una audiencia móvil: diseño escalable, fluido y responsive
Teniendo en cuenta que los últimos datos de apertura de campañas de email en móvil rondan tasas de más del 40% (según Litmus) deberíamos tener presente esta tendencia y empezar a conocer cómo podemos reaccionar para mejorar la experiencia del usuario.