Antes de definir la experiencia de usuario que queremos obtener con nuestro email, debemos tener bien definidos los objetivos de la campaña de email. ¿Queremos aumentar las ventas? ¿Conseguir tráfico? ¿Hacer que el usuario se registre? ¿Dar a conocer un producto? Nuestro diseño UX para el email se basa en este punto de partida. Recomendamos simplificar a la hora de escoger objetivos para nuestro email. Se trata de un canal en el que si no captamos al usuario en pocos segundos, lo hemos perdido. Por ello, tener objetivos dispersos, o esperar varias acciones por parte del usuario puede reducir la eficacia del mensaje. Lo ideal es buscar una única acción por parte del usuario y orientar a ella todos nuestros esfuerzos de diseño. Aún así, es frecuente, y también recomendable en muchos casos, añadir otros caminos al email en caso de que el usuario no realice la acción deseada, por ejemplo, enlaces a redes sociales, a secciones de la web de la marca, etc. ¿Entonces a qué nos referimos? Lo que es realmente importante es que la acción principal quede claramente definida. Hablamos entonces de JERARQUÍA.
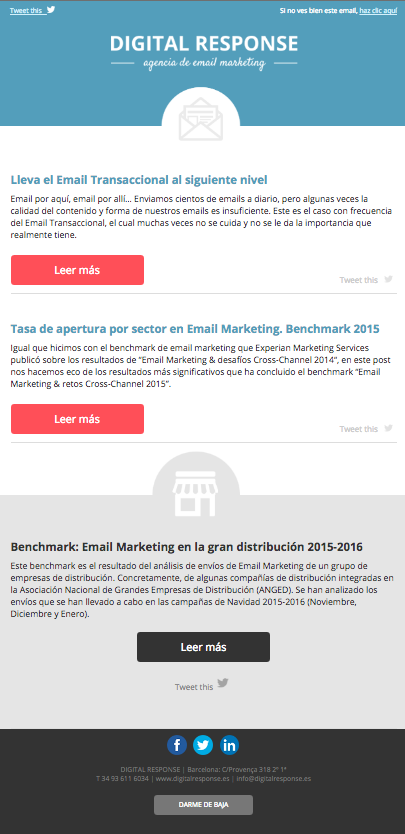
En el caso de las newsletters (boletines de noticias), esta jerarquía es menos patente, ya que solemos encontrar multitud de enlaces a distintas noticias. La jerarquía se suele encontrar en el orden de las noticias, el espacio que ocupan y cómo destacan sus CTAs. En el caso de la newsletter, es frecuente encontrar CTAs similares entre sí, ya que lo común es enlazar distintos contenidos que se envían de forma agregada periódicamente. Así sucede, por ejemplo con nuestra propia newsletter:

En otros casos, sí podemos identificar un objetivo principal y orientar a un único camino la acción del usuario, y en caso de habilitar caminos secundarios, utilizar una jerarquía visual que nos permita llegar a estas opciones sólo después de haber descartado el camino principal. Así sucede en muchos emails comerciales que buscan de forma directa aumentar las ventas. La oferta principal se destaca mediante la ubicación preferente en la parte superior del email, ocupando mayor espacio y con un CTA destacado sobre el resto de contenido. Así lo podemos ver en este email de Birchbox:

La jerarquía visual es una manera de dirigir al usuario por el contenido de nuestro email, pero existen otros elementos que nos pueden ayudar. La utilización de colores de contraste, densidades e incluso elementos visual que indiquen dirección nos pueden ayudar a guiar la mirada y la interacción del lector. Veamos por ejemplo, como el uso de “botones fantasma’ atrae en menor medida que un botón relleno y contrastado con el fondo.

En los últimos meses es tendencia en el diseño web el uso de ghost buttons y de hecho se utiliza con frecuencia para ubicar un camino secundario en contraste con la opción deseada por el emisor.
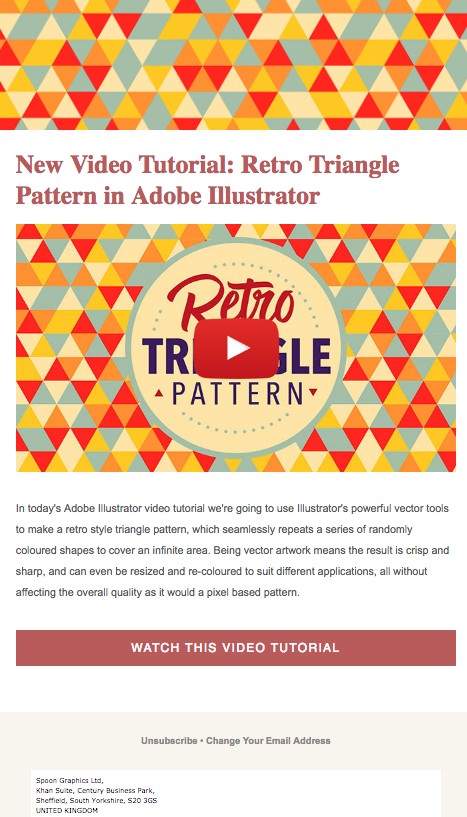
También, en ocasiones, si nuestro objetivo es muy claro y lanzamos una acción concreta para conseguirlo podemos optar por eliminar cualquier camino alternativo. E incluso adaptar el diseño del email a los elementos visuales relacionados con la acción concreta para aumentar la consistencia y fijar la idea en la mente del receptor. Así lo vemos en este caso de Spoongraphics en el que nos invitan a ver su tutorial y prescinden de otros links a su web, redes sociales, etc. Dejando solo los links obligatorios para la baja.

Pero no se trata solo de diseño en lo que a experiencia del usuario se refiere (no debemos confundir UX e UI o diseño de interfaz). La experiencia del usuario comprende el diseño porque a través de el guiamos su interacción y le allanamos el camino, pero la experiencia puede ser negativa aunque el diseño visual sea impecable. La experiencia de usuario se refiere también a lo que sucede antes y después de abrir el email. Y aquí os indicamos algunos elementos clave:
- Asunto: No prometas algo que no vas a cumplir. Muchas veces se cae en el error de utilizar un asunto que genere aperturas apelando al impulso o la curiosidad del usuario. Pero, ¡cuidado! si el asunto genera una idea equívoca de lo que se encuentra en el interior del email conseguiremos decepcionar al usuario y generar una impresión negativa. Necesitamos un asunto que puede ser creativo, pero debe, asimismo, ser veraz y consistente con el contenido que enviamos.
- Usabilidad: el email ha de ser legible, los enlaces fácilmente clicables, no introducir scrolls sin fin o ausencia del espacio en blanco para que el email respire. Así mismo, el email debe ser responsive y adaptarse a los distintos dispositivos desde los que nos leen los usuarios. Este es un punto en el que aún siguen fallando la mayor parte de las empresas. Y nos lleva al punto siguiente:
- Adaptabilidad (no solo en el email): decíamos que el email debe ser responsive, pero NO SOLO EL EMAIL. Nos encontramos con demasiada frecuencia con empresas que han oído hablar de que la apertura en móvil supera el 50% de los emails y se lanzan de cabeza a enviar emails adaptables… pero se olvidan de las páginas de destino. Un usuario que visualiza correctamente el email y al hacer click se encuentra un e-commerce no optimizado para móvil tendrá una experiencia negativa y muy probablemente no finalice el proceso de compra. (ASí también, si hablamos de captación de registros, u otros objetivos).
Resumiendo, para que el usuario obtenga una experiencia satisfactoria a través de nuestros emails debemos ser veraces, guiar al usuario por nuestra interfaz gracias a un diseño elaborado en base a nuestros objetivos, facilitar su interacción desde cualquier dispositivo y optimizar su experiencia incluso una vez abandonado el email.




