Responsive Email Design: Ejemplo de diseño y maquetación de un email responsive

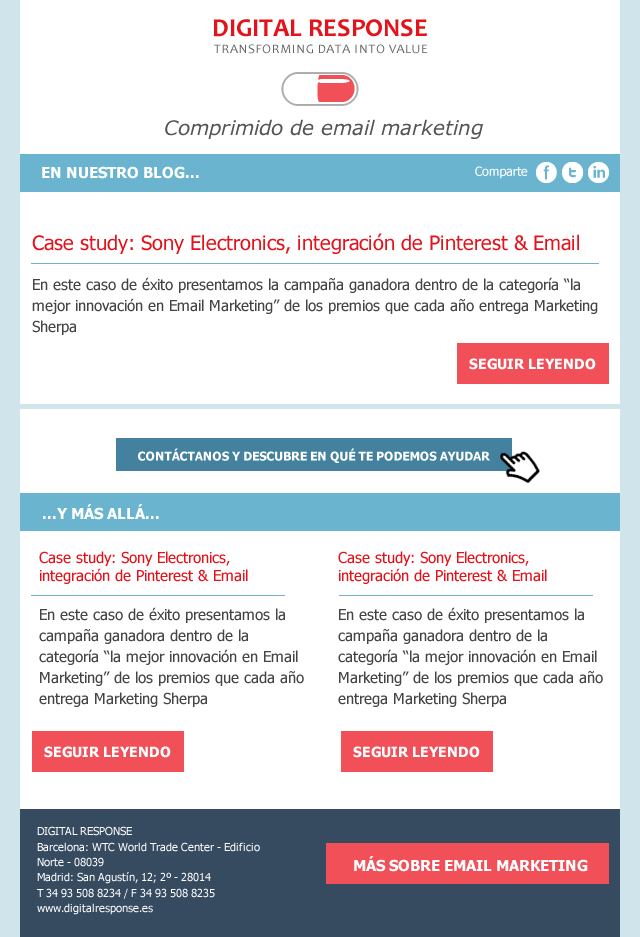
Veamos un caso práctico para terminar de entender cómo funcionan las media queries. En el diseño que veíamos antes de nuestro newsletter, esta sería la versión de escritorio:
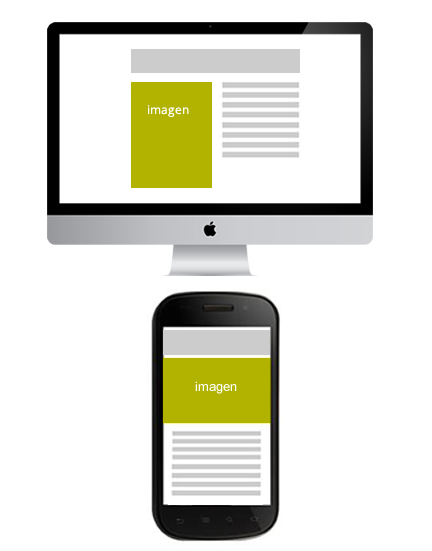
Y esta la versión móvil:
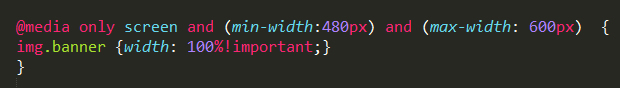
Para maquetar este email responsive jugaríamos con porcentajes y media queries.
Aplicaríamos un porcentaje del 100% a la tabla principal para que se adaptase a cualquier dispositivo y especificaríamos algunos detalles en las media queries. Por ejemplo: agrandaríamos los botones en la versión móvil para permitir al usuario hacer click con facilidad.
Este sería el CSS que correspondería a la primera parte del newsletter, donde declaramos las reglas CSS genéricas y las específicas de la versión móvil para que el texto se adapte al ancho y el botón sea más grande(ojo, Yahoo muestra por defecto la versión móvil de la maquetación Responsive a no ser que declaremos las clases con el atributo en vez de con la sintaxis CSS habitual):
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Responsive Email</title>
<style>
table[class=container] {width:600px}
table.compartir {width:100%;height:35px;font-family:Tahoma, Geneva, sans-serif;color:white}
td[class=]{width:30%}
td[class=ennuestroblog] {width:50%;text-align-right;font-weight:bold}
td[class=iconos] {width:20%}
div[class=texto1] {margin-left:15px;margin-right:30px;font-family: Tahoma, Geneva, sans-serif;font-size:14px;}
div[class=btn]{color:white; font-family:Tahoma, Geneva, sans-serif;font-size:17px;background-color:#F15058;width:30%;padding:10px;margin-right:20px;text-align:center;margin-top:10px;font-weight:bold}
@media only screen and (max-width: 480px) {
table[class=container] {width:100%}
div[class=btn]{width:75%;padding:20px;margin-right:20px;text-align:center;margin-top:10px;}
td[class=ennuestroblog] {font-size:14px;width:50%}
td[class=comparte] {display:none}
td[class=iconos] {width:50%}
}</style>
Responsive Layout
Para crear estructuras responsive que cambien según el ancho del dispositivo la clave está en anidar tablas. Por ejemplo, si tenemos una estructura de 2 columnas en un mail con un ancho de 600px que se deba adaptar en la versión móvil a una sola columna, utilizaremos 2 tablas de 300px ). En la versión de escritorio se mostrarán una junto a la otra, pero si el tamaño disponible es menor, la segunda tabla se situará bajo de la primera, quedando en una sola columna.
En cualquier caso, recordamos, como siempre, que el primer paso es analizar en qué dispositivos nos está abriendo nuestra audiencia, ya que la compatibilidad es un aspecto conflictivo aún. A día de hoy, sólo será rentable un email responsive si nuestra audiencia demuestra tener altas tasas de apertura en dispositivos Android y iOS, pero no si utilizan la aplicación de Gmail, por ejemplo, ya que como apuntábamos en otras ocasiones, Gmail ignora la etiqueta <style>. Si deseas saber más sobre compatibilidad del Responsive Design en Email te recomendamos este artículo.