Responsive Email Design: Compatibilidad en distintos servicios de email

El Responsive Design ha madurado mucho en el ámbito de la web y se han desarrollado técnicas para sacarle el mayor partido minimizando las incompatibilidades entre navegadores. En el caso del email, el diseño responsive es un recién llegado y por eso, nos es muy difícil encontrar casos de éxito y ejemplos que nos sirvan de referencia. Desde la teoría, entendemos que es la mejor manera de alcanzar a todos nuestros públicos con el mínimo esfuerzo, pero en la realidad nos encontramos con muchos obstáculos para implementarlo. En un primer momento, podría parecernos que la compatibilidad de las media queries con los clientes de email no es demasiado preocupante. Parece que el único que puede dar más problemas es Gmail, dado que no lee lo declarado entre las etiquetas style.
Las incompatibilidades han sido más fáciles de superar en el caso de la web, pero a la hora de maquetar emails la dificultad es mayor. En la web, si un navegador no sabe interpretar las reglas para la adaptación responsive puede mostrarnos la versión no responsive sin problemas y no hay ningún drama. Sin embargo, al maquetar emails la interacción entre los estilos en línea y lo que declaramos entre las etiquetas <style></style> suele dar muchos problemas y no es tan fácil que “el peor de los casos” funcione medianamente bien. Un diseño responsive mal interpretado suele dar como resultado graves fallos de estructura y diseño(a no ser que sea extremadamente sencillo).
Por ello, a día de hoy, desde Digital Response pensamos que la solución más efectiva para los usuarios de móvil es el diseño fluído (porcentajes) que implica mucho menos trabajo y es aceptado por todos los clientes de email. Sin embargo, creemos necesario ahondar en el tema del Responsive Email Design, porque se presenta como la mejor opción para el futuro, que previsiblemente se irá extendiendo y siendo aceptada por más clientes de email, eliminando muchas de las dificultades que nos encontramos hoy.

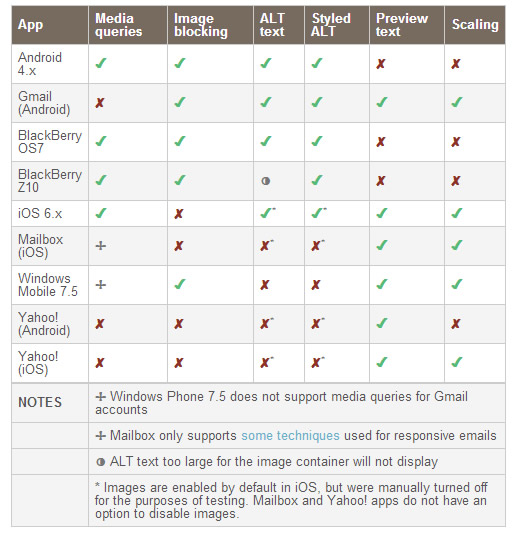
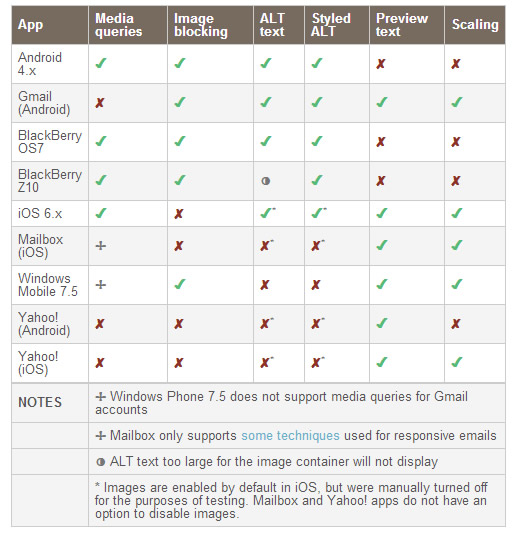
Fuente: Litmus Blog, July 8, 2013. Mobile Email Compatibility Guide: What Works Where?
En cualquier caso, a día de hoy, resulta difícil que el responsive design sea la solución ideal para nuestras campañas. Esto es así sólo en casos en que podemos demostrar que nuestra audiencia utiliza mayoritariamente dispositivos compatibles. Sin embargo, en la mayoría de casos, aún nos encontramos con variedad de dispositivos y las reglas a aplicar para la adaptación a móvil en los distintos dispositivos y aplicaciones suelen interferir unas con otras, generando más de un dolor de cabeza. ¿Cuál es vuestra experiencia? ¿Habéis conseguido un diseño adaptativo superando los obstáculos que se presentan?
Para saber más sobre adaptación de Email en móvil, descarga nuestro ebook.
