Responsive Email Design: Cómo maquetar un email adaptable

En otro artículo avanzábamos cómo funcionan las reglas CSS que posibilitan la adaptación de nuestro diseño. Se trata de las media queries, un elemento que llega de la mano de CSS3 y cuyo funcionamiento podemos entender muy bien en la web http://mediaqueri.es/ dónde encontramos multitud de ejemplos de cómo puede cambiar una web según el ancho del dispositivo en el que se muestra. Si bien existe gran cantidad de información sobre Responsive Web Design, ya que es tendencia desde hace un par de años, no encontramos mucha información en la web específica sobre diseño de emails adaptables. No obstante, salvando las distancias, es sencillo extrapolar la manera de trabajar en web al email. Los principales obstáculos que encontramos son debidos a los distintos clientes de email que interpretan los estilos de forma distinta. Así, si en diseño web, es un quebradero de cabeza hacer pruebas crossbrowser y comprobar que se visualiza igual en todos los navegadores, en email se suma el quebradero de cabeza de las distintas plataformas y niveles de compatibilidad.
En cualquier caso, dados los nuevos y crecientes datos sobre tasas de apertura móvil, cabe esperar que esta falta de adaptación a las últimas tecnologías en los clientes de email se irá solucionando pronto.

Otro problema que nos encontramos es que los emails se maquetan de forma distinta a la web: tablas, estilos en línea… Y esto nos lleva a preguntarnos… ¿dónde metemos las media queries? Necesariamente tenemos que romper con la regla de los estilos en línea, dado que no es posible integrar estas reglas así. La solución es meter las reglas CSS en la cabecera del email entre las etiquetas <style></style>. Al hacer esto debemos entender que Gmail no tomará estas reglas. Podríamos pensar que entonces lo mejor es poner todas las reglas CSS del email dentro del código y dejar tan solo las media queries dentro de la etiqueta <style></style>, pero no olvidemos que las reglas CSS funcionan en cascada y esto quiere decir que las últimas reglas declaradas en el documento prevalecerán sobre las anteriores. Siendo así cualquier estilo inline sobreescribiría lo declarado en el head del email. Por tanto si queremos que nuestro email sea responsive tan solo podremos declarar inline normas de estilo generales que no vayan a ser modificadas según el ancho del dispositivo. Los estilos susceptibles de cambiar irán todos en el head, y las media queries a la cola de las reglas para que se tomen como prioridad en el caso de cada dispositivo. Algunos apuntan que añadir !important a las reglas CSS del head solucionaría la sobreescritura de los estilos en línea, pero en algunas pruebas que hemos realizado esto no es simpre así.
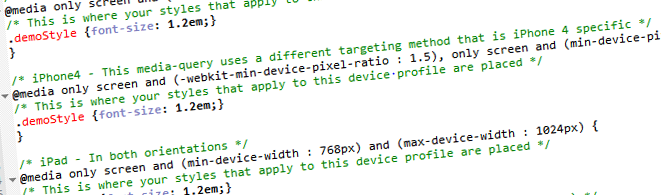
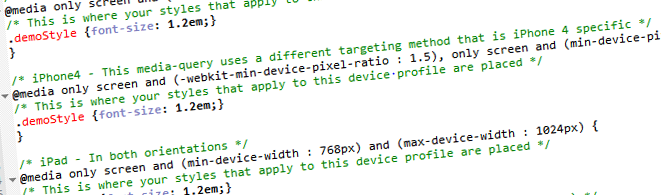
Veamos ahora unos detalles más técnicos de cómo se crearía una media query. Siempre que estéis familiarizados con las hojas de estilo os resultará sencillo. Simplemente se trata de declarar las reglas específicas para cada tamaño dentro de una declaración con esta forma:
@media only screen and (max-width: 480px) { … }
O incluso podemos especificar más dándole un ancho máximo y mínimo, por ejemplo:
@media only screen and (min-width: 480px) and (max-width: 768px) { … }
Dentro de los corchetes ubicaremos las reglas específicas de cada medida. No hay consenso sobre los puntos de cambio de las reglas, pero una definición lógica podría ser:
Móviles: Max-width:480px
Tableta: min-witdh:480px and max-width: 800px
Desktop: min-witdh:800px and max-width: 1200px
Desktop de alta resolución: min-width:1200px
En cualquier caso, en la fase de producción podemos detectar la necesidad de declarar otras media queries para ir corrigiendo algunos detalles que no acaben de encajar en las reglas más habituales. Si queréis saber más sobre cómo trabajamos desde la agencia las plantillas responsive para email, os recomendamos este artículo.
Nos gustaría saber más sobre vuestra experiencia con el Responsive Email Design, en este caso en su vertiente más técnica. ¿Habéis logrado superar los problemas de compatibilidad entre dispositivos y aplicaciones? ¿Conocéis ejemplos para tomar como referencia? ¿Debemos dar por perdido a Gmail en este camino? En esta fase de maduración, debates como este se hacen necesarios para acercarnos a un estándar técnico y en el modo de trabajar.
Para saber más sobre email responsive te recomendamos que le eches un vistazo a nuestro Webinar.
