Responsive Email: 9 consejos para aplicar a tus campañas

Actualmente el Responsive Email ha dejado de ser una opción para pasar a ser una obligación que debe seguir el email marketing. Te preguntarás: ¿pero realmente es necesario hacer tal esfuerzo, notaré resultados? La respuesta es un rotundo SÍ. Veámoslo en un par de cifras:
En estudio de Sign-up.to que analizamos recientemente, vimos que casi más de la mitad de los emails se abren desde el móvil. Hablamos concretamente de una tasa de apertura del del 47.93%, una cifra que tiene una tendencia histórica al crecimiento. Pero eso no es todo, en el AB test que hicimos para TOUS, también vimos que la tasa de Click to open fue un 16% mayor en la versión responsive. Todo apunta a la necesidad de adaptar los emails a cualquier tipo de dispositivo para conseguir una mejor experiencia de usuario. Y es que es una evidencia que el dispositivo móvil se ha convertido casi en nuestra sombra: nos acompaña a todos sitios, no podemos vivir sin él y lo utilizamos como una herramienta de consulta instantánea. El alto porcentaje de llegar a ver antes un email en el móvil que en el ordenador es incuestionable.
Si ya has decidido que quieres adaptar el email marketing a esta nueva necesidad, quédate a ver estos 9 consejos para hacer un buen responsive email para tus campañas.
- CAMBIA EL CHIP
Para los que aún no están convencidos, pero han decidido seguir leyendo el post. Repetimos y reiteramos: Cambiad el chip. ¿Te plantearías no tener una página web responsive? Seguro que no. Pues en el email marketing pasa exactamente lo mismo. Si te preocupa la experiencia de tus suscriptores y tienes el objetivo de mejorar el resultado de tus campañas, convierte el responsive email en tu nuevo mejor amigo.
- ASUNTO BREVE Y ATRACTIVO
Es un consejo que debe aplicarse en todo email, pero aún gana más importancia cuando éste se está optimizando para dispositivos móviles. El asunto debe ser breve y atractivo. Ten en cuenta que es lo primero que vemos y que, por tanto, tiene que llamar la atención del suscriptor. Haz que con una sola ojeada ya se sepa de qué va el email. Como hemos comentado en otras ocasiones, será muy interesante que lo personalices y crees la urgencia de entrar en él.
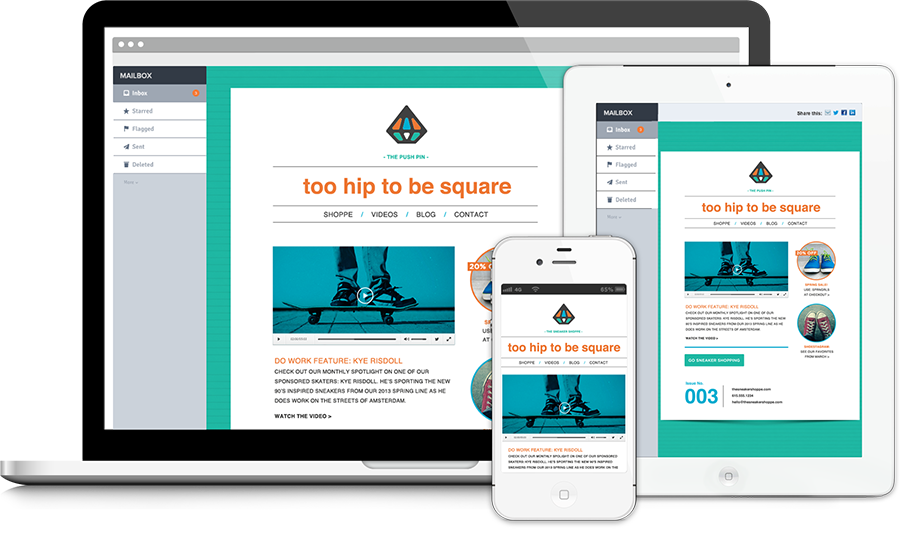
Existen tantos tipos de pantalla que se hace difícil saber cómo tiene que ser el responsive email design para que se vea bien en cada una de ellas. De ahí nace la importancia de ajustar cada uno de los elementos del email: comprobar si es necesario o no ajustar la fuente para que todo sea legible, mirar que los botones sean de un tamaño visible y comprobar que las imágenes no se corten.
- DISEÑO
Presta atención a los elementos que conforman el diseño. Estructura el texto en una columna para asegurarte que se vea bien, ya que el ancho es muy limitado. Los botones deben de ser grandes. Piensa que no estamos hablando de un minúsculo puntero, como tenemos en el caso del ordenador. El usuario lo tendrá que hacer click con el dedo y tiene que ser cómodo. Si no quieres que haya confusiones a la hora de clicar un enlace, deja espacio entre todos los elementos clicables.
- CONTENIDO VISUAL
No te pases con el texto. Destaca solo aquellas cosas que sean más relevantes y que quieres comunicar. En ese punto, te ayudará mucho el hecho de utilizar palabras clave. Márcate el objetivo de crear un email responsive muy intuitivo y visual. Por ejemplo: puedes utilizar la negrita para recalcar algo que sea importante.
No hay nada mejor que aplicar aquellos elementos que se usan en una web responsive al responsive email. Tenemos la certeza de que están bien aceptados por los usuarios y que nos ayudarán a que nuestro email sea más usable. En el siguiente ejemplo vemos como el típico menú en cortina que estamos muy acostumbrados a ver en web, se aplica a un responsive email.
- UTILIZA EL MARKETING DE PROXIMIDAD
El marketing de proximidad tiene en cuenta la ubicación actual del cliente potencial, o en el caso del email marketing, del suscriptor. Su principal ventaja es que permite segmentar los destinatarios según su posición y ofrecerles cosas distintas. Por ejemplo: Recibes un email de una tienda de ropa y te sugiere cuál es la tienda que te queda más cerca. Teniendo en cuenta que siempre tenemos el móvil encima, es una estrategia ideal para implementarla en el responsive email.
- PROCESO DE CONVERSIÓN FÁCIL
Si estás interesado en crear conversiones, asegúrate de tener un proceso que sea fácil y entendible. Por ejemplo: redirige siempre el usuario a la web mobile o a la aplicación móvil (en el caso de tenerla) y crea un formulario de compra que tenga pocos campos y que sea rápido de rellenar. Si no lo haces, corres el riesgo de perder una posible converisón.
- TESTEAR EL EMAIL
Testea siempre el responsive email antes de enviarlo. Si nunca antes lo has hecho, puede que haya errores o cosas por mejorar. No te permitas obtener una campaña fallida por culpa de no hacer una revisión. Es muy interesante la opción de hacer un A/B test para ver los resultados de dos ideas distintas y ver cuál tiene más rendimiento.