El secreto de nuestras plantillas responsive para email

Uno de los principales servicios que demandan nuestros clientes a día de hoy es la maquetación responsive de sus emails. Como no nos cansamos de de repetir, 2015 fue el año en que al fin el responsive design entró con fuerza en el sector del email marketing y a día de hoy, se trata de algo que no se puede ignorar para el éxito de cualquier campaña de email. Sin necesidad de recurrir de nuevo a estudios y análisis de mercado que muestran la arrasadora penetración del uso del móvil, a nadie le pasa ya desapercibida la necesidad de adaptar cualquier comunicación digital a los dispositivos móviles.

Por ello, lo primero que piden los clientes cuando entran por nuestra puerta es la adaptación móvil de sus emails comerciales y newsletters. Esta adaptación no siempre es fácil, debido a las limitaciones propias de este canal y a la dificultad para llegar a puntos de encuentro entre los imperativos de diseño y las necesidades de la maquetación responsive para email. Los problemas más comunes que solemos encontrar a la hora de crear las plantillas son textos que se han de mantener como imagen por necesidades de branding o imágenes superpuestas que no pueden reordenarse en la versión móvil. También debemos adaptarnos continuamente a los cambios que llevan a cabo los distintos clientes de email en su forma de renderizar algunos elementos HTML/CSS. Cuando somos nosotros los que aplicamos el look & feel de la marca a los emails, las dificultades se reducen, dado que ya planteamos el diseño teniendo en cuenta todas las limitaciones de la siguiente fase de maquetación, pero en muchos casos al trabajar con grandes marcas, nos encontramos con que tienen un equipo propio de diseño que plantea la parte visual.
Sin embargo, pese a todos los obstáculos, y gracias a varias experiencias con clientes con necesidades distintas, hemos llegado a un sistema de trabajo que nos permite responder de forma sencilla a sus requerimientos, obteniendo plantillas flexibles de emails adaptables a los distintos dispositivos y favoreciendo la adaptación posterior “in-house” de cada cliente. A continuación os contamos cuál es el secreto y por qué cada vez más clientes confían en nuestras plantillas de email responsive.
1. Formación previa al cliente y su equipo de diseño sobre las limitaciones del email.
Tanto si el cliente realiza el diseño de forma interna en su empresa, como si somos nosotros los que lo llevamos a cabo, le formamos previamente sobre las limitaciones concretas del sector del email marketing para que pueda comprender las necesidades específicas de la maquetación. Cuando el diseño lo aporta el cliente esta formación es más exhaustiva, dado que los diseñadores, habituados normalmente a los requisitos de la web, no suelen conocer los problemas a los que nos enfrentamos para mostrar correctamente un diseño en los distintos clientes de email.
2. Diálogo fluido entre el equipo de diseño y los maquetadores de Digital Response.
Para lograr construir una plantilla consistente y flexible es indispensable mantener una comunicación fluida con el equipo encargado del diseño. El motivo, principalmente, es el que comentábamos en el punto anterior, las posibilidades del diseño web no son comparables a las del email. Es de todos conocida la falta de comprensión entre la imaginación sin límites de los diseñadores y los requisitos técnicos de los programadores web, pues bien, en el caso del email los requisitos y limitaciones se multiplican exponencialmente, por lo que buscamos no acotar, sino dirigir dicha creatividad según las necesidades del email y hallar el punto de encuentro entre la creatividad y la funcionalidad del diseño. Es importante también en esta fase, definir correcta y exhaustivamente las necesidades de estructuras, para poder definir los módulos que debemos maquetar.
3. Maquetación modular.
En este punto reside la versatilidad de las plantillas y el verdadero secreto de su fiabilidad. La maquetación responsive de emails es muy delicada, y la edición posterior por parte del cliente es especialmente peligrosa. No basta con tener conocimientos de maquetación HTML/CSS, ya que las plantillas suelen estar repletas de “hacks” difíciles de entender para alguien que no maqueta emails. Las etiquetas y clases deben mantenerse intactas para un correcto funcionamiento. Puede parecer que esto riñe con la flexibilidad y versatilidas de las plantillas, pero para evitarlo, desmenuzamos los diseños a sus elementos más básicos y creamos módulos intercambiables según las necesidades de cada email concreto. Así, por ejemplo fabricamos módulos como los siguientes:
- Imagen full width
- Texto full width
- 2 Columnas en escritorio – 1 columna en móvil
- 4 columnas en escritorio – 1 en móvil
- 3 columnas en escritorio – 1 en móvil
- Menú de escritorio (oculto en móvil)
- Menú móvil (oculto en desktop)
- Etc.
A todos ellos aplicaremos el look and feel y normas gráficas especificadas por el cliente.
4. Pruebas de visualización.
Antes de cualquier entrega al cliente efectuamos pruebas de visualización con Litmus y también con dispositivos físicos y distintas aplicaciones de escritorio y móvil. Una vez comprobado internamente, enviamos pruebas al cliente, por si dispone de aplicaciones o versiones de software diferentes y es capaz detectar fallos que no hemos identificado en la primera fase. Tras una fase de correcciones y repetición de pruebas llegamos a la versión definitiva de la plantilla.
5. Entrega de plantilla responsive + instrucciones para su adaptación.
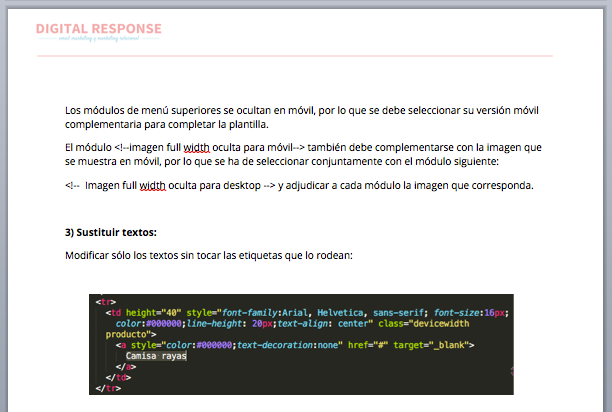
Una vez configurada y testeada la plantilla añadimos identificadores a los módulos dentro de la plantilla CSS y utilizamos estos identificadores en el documento de instrucciones. Tratamos de hacerlo lo más exhaustivo posible, sin dar por hecho conocimientos previos por parte del editor de la plantilla. Una especie de “Email Responsive para torpes“, al acceso de cualquier persona que deba editar el código, ya que en ningún caso recomendamos la edición de la plantilla a través de editores WYSIWYG, que en la mayoría de los casos añaden o eliminan elementos del código y terminan por romper la plantilla.

6. Seguimiento de la experiencia del cliente
Una vez entregada la plantilla no damos por terminado el trabajo, sino que nos aseguramos de que la utilización de las plantillas sea sencilla y ofrecemos nuestro soporte para cualquier duda o problema que puedan encontrar. El trabajo termina cuando el cliente maneja la plantilla de forma fluida y comienza a realizar sus campañas de email responsive de forma totalmente autónoma.
¿Necesitas una plantilla responsive para tus emails? Contáctanos 😉
