¡Por fin! Gmail admitirá el Responsive Email

¡Ya estamos de vuelta marketeros! Empieza la rutina para la mayoría de personas ¿Y qué mejor manera de volver que con buenas noticias? Lo que parecía que nunca iba llegar… llegó. Gmail por fin deja su cabezonería a un lado y accede a admitir media queries para adaptar correctamente el diseño de los emails a las diferentes pantallas.
Próximamente, aquellos usuarios que utilicen Gmail como Email Service Provider (ESP) podrán recibir sus emails en el móvil con diseño responsive, aportando mejor visibilidad y usabilidad a la experiencia del usuario.

Hasta ahora Gmail ha dedicado sus esfuerzos en mejorar la usabilidad móvil por su cuenta, ignorando el CSS dentro de la etiqueta <style> y, por lo tanto, impidiendo la correcta renderización de los emails. Finalmente, ha entrado en razón y ha tomado la decisión correcta: hacerle la vida algo menos complicada a los profesionales del email marketing. Parece que los ESP empiezan a colaborar en la estandarización del email marketing, lo cual facilitará notablemente el día a día de los maquetadores de emails. Otro claro ejemplo de ello es la colaboración entre Microsoft y Litmus.
¿En qué aspectos prácticos se traduce esta noticia?
- Estandarización del uso de media queries para la adaptación del diseño del email al móvil
El objetivo del uso del Responsive Email es mejorar la usabilidad y la experiencia del usuario en las diferentes pantallas. Sin embargo, las media queries no funcionan en todos los ESP. Gmail es el principal cliente de email que se negaba a aceptar este tipo de códigos, lo que complicaba el trabajado de los maquetadores de email. Pero eso ya es historia, ahora Gmail aceptará el uso de media queries, lo que significa que alrededor de un 75% de los clientes de email aceptará el responsive design en sus emails. Sin lugar a duda, cada vez estamos más cerca de la estandarización del proceso de adaptación de los emails al móvil.

- Ya no habrá que “hackear” los emails para que en Gmail se vean con el diseño original
Los maquetadores de email han batallado hasta el final para conseguir que los diseños de los emails se vieran mínimamente bien en los usuarios con cuentas Gmail. Sin embargo, aunque conseguían en muchos de los casos que se pareciera al diseño original, el trabajo que conllevaba era muy laborioso y totalmente innecesario. Y más, si tenemos en cuenta que los resultados en muchos casos no eran equiparables a los diseños originales del email. Ahora, el trabajo de los profesionales será algo más fácil y tendrán una cosa menos de la que preocuparse.
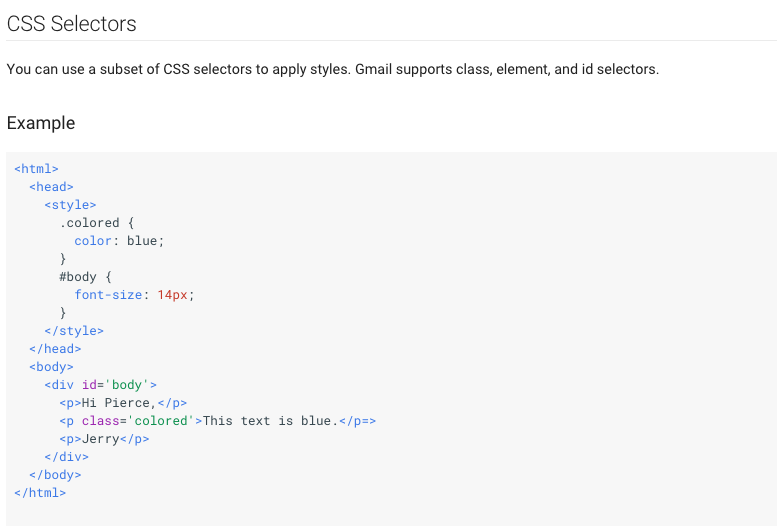
- ¡Adiós al CSS inlining!
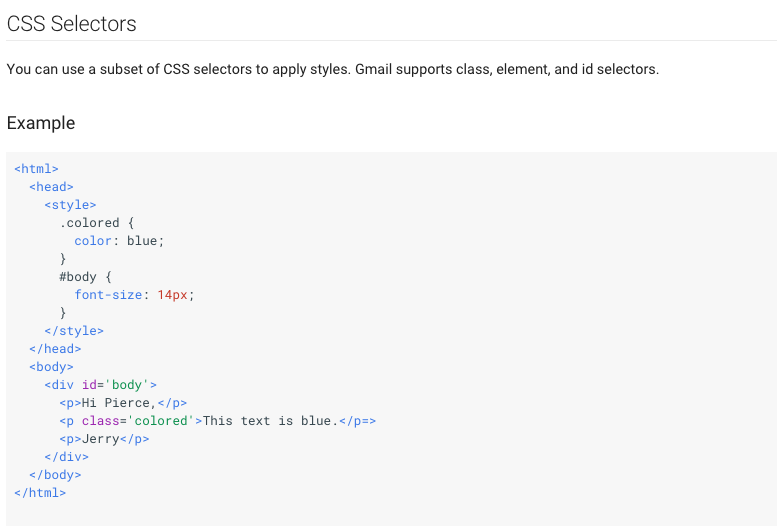
Hasta el momento, Gmail no leía nada del CSS declarado en el <head>, es decir, en aquel apartado habitual donde se declaran los estilos CSS que marcaran el diseño de un email. Gmail ignoraba todos esos datos, lo que requería volver a repetirlos dentro de las etiquetas HTML (inline), lo cual implicaba muchas limitaciones. Así pues, la etiqueta <style> en Gmail pronto podrá usarse en el <head> de los emails.

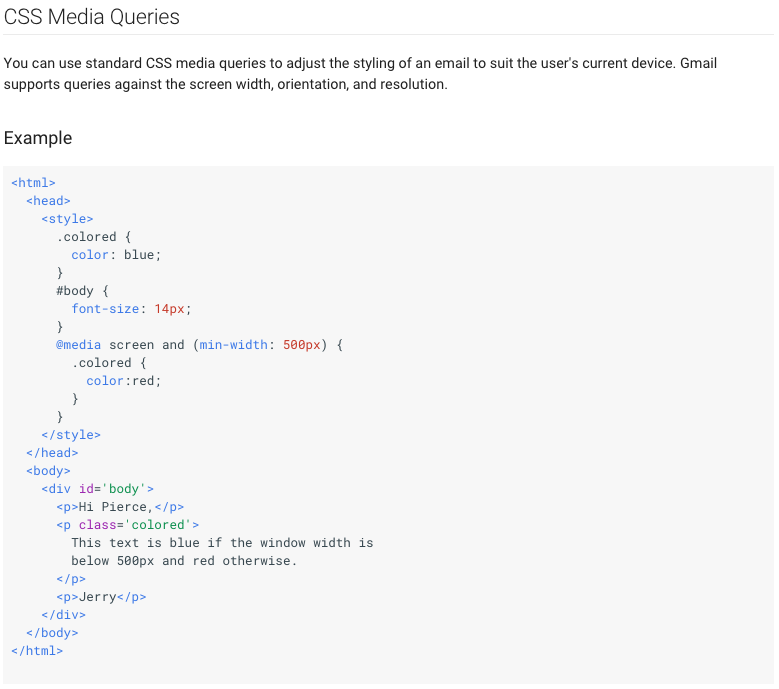
- Gmail amplia su soporte a propiedades del CSS y Media Queries
Lo que permitirá diseñar los emails con el mismo patrón que los principales ESP.
Supported media queries
Supported types
all
screen
Supported queries
min-width
max-width
min-device-width
max-device-width
orientation
min-resolution
max-resolution
Supported keywords
and
only
Accede aquí a la lista completa y oficial de CSS y Media Queries soportados por Gmail
En definitiva, aunque con esta noticia Gmail haya dado un paso para adelante, aún hay muchos aspectos que deben estandarizarse para que la tarea de diseñar y maquetar un email para diferentes ESP se unifique y simplifique. Por ejemplo, sorprende que Gmail aún no de soporte a Google Web Fonts. Este es uno de los muchos ejemplos que aún le queda a este ESP por pulir y mejorar.
