Cómo hacer un buen Responsive Email

Si adaptas tus emails a los dispositivos móviles, pero no lo haces bien, es como si no los estuvieras adaptando. En este post te exponemos 6 errores que deberías evitar si quieres hacer un buen Diseño Adaptativo en Email.
El Responsive Email se ha vuelto un must have imprescindible en e-marketing en los últimos años. El 2015 fue el año del  Responsive Email, y este 2016 el diseño de los emails ya se empieza a pensar primero en pantalla móvil. Ya no vale con adaptar los emails al móvil de cualquier manera, sino que hay que hacerlo de manera adecuada y teniendo en cuenta diferentes factores que pueden repercutir en la efectividad del diseño.
Responsive Email, y este 2016 el diseño de los emails ya se empieza a pensar primero en pantalla móvil. Ya no vale con adaptar los emails al móvil de cualquier manera, sino que hay que hacerlo de manera adecuada y teniendo en cuenta diferentes factores que pueden repercutir en la efectividad del diseño.
El diseño y los layouts son solamente dos pequeñas partes que conforman esta ecuación. Sin duda, son las más visibles. Pero intervienen más factores que se deben tener en cuenta para que la experiencia del usuario sea lo más gratificable posible. Así pues, en este post te presentamos 6 errores que debes evitar cuando adaptes tus emails a la pantalla móvil:
1. El primero y el más peligroso de los errores es subestimar la importancia del Diseño Responsive en Email. Los que aún no le dan la importancia que realmente requiere, están perdiendo muchas oportunidades. Hoy en día, nuestros Smartphones y nuestras tablets son nuestros fieles compañeros. Nos acompañan al sofá, al trabajo, en nuestros paseos o quedadas… La mayoría de veces están ahí para nosotros. Por lo que se dan muchas situaciones en las que navegamos por internet para “cotillear” productos o servicios, leer artículos, ver vídeos… En definitiva, estamos continuamente conectados y eso ofrece muchas oportunidades a las marcas para ofrecer productos y servicios según las necesidades de cada usuario. Según una encuesta de CreditCard a los compradores de Estados Unidos, solamente el 6% de los usuarios compran por impulso a través del dispositivo móvil en comparación al 13% en Desktop y 81% en tiendas físicas. Eso pasa porque la presión comercial que se podría hacer en el momento en el que el usuario accede a una página web y proporciona su datos para obtener información sobre un producto o servicio, no es lo suficientemente efectiva. Los emails deben llegar justo en el preciso momento en el que se está considerando una opción para ayudar al usuario a decantarse hacia la compra. Por lo tanto, no subestimes el Responsive Email y sácale todo el partido que puedas.
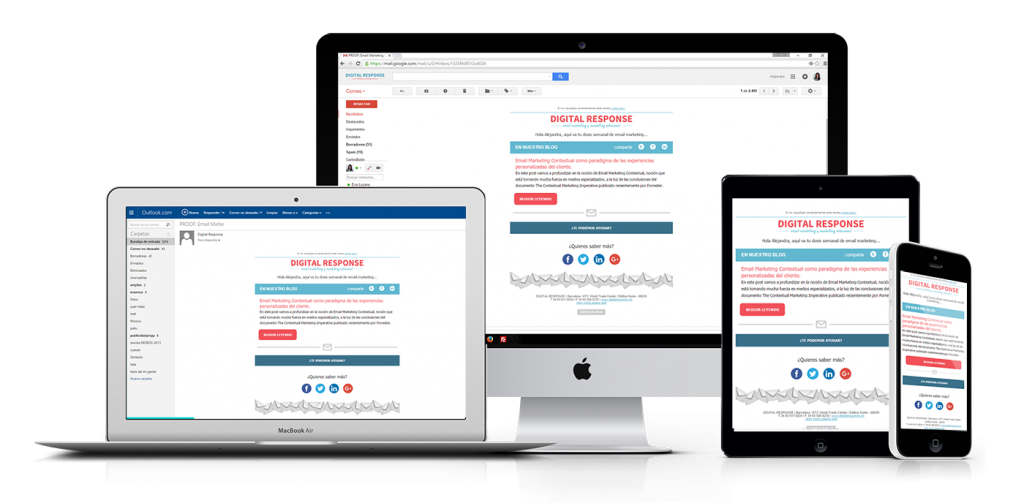
2. No tener en cuenta los diferentes tamaños de las pantallas. Hay muchos tipos de smartphones y tablets. Unos más grandes, otros más pequeños, unos más anchos y otros más estrechos. ¿Qué podemos hacer para que nuestros emails se vean bien en todas las pantallas? Ajustar el tamaño de la fuente, de los botones y de las imágenes. Los Call to Action deben ser evidentes a los ojos de los usuarios. En una pantalla muy pequeña si nos encontramos con un botón demasiado pequeño la usabilidad de nuestra landing puede verse afectada. Deja suficiente espacio entre los diferentes elementos para que sean pulsados con los dedos.

3. Saturar al usuario de contenido. Los usuarios que utilizan dispositivos móviles, normalmente, buscan obtener contenido fácil y rápido. Por lo tanto ofréceles solamente aquello que les puede interesar mediante emails simples, sin exceso de textos y con pocos archivos a descargar para no ralentizar la descarga de esos documentos. Todo aquel contenido que no sea de relevancia, elimínalo. El Responsive Email debe ser visual sin descuidar el mensaje que queremos transmitir. El diseño puede causar buena impresión, pero será el contenido lo que determine que el usuario permanezca. El contenido es lo que hará que un usuario este más cerca o no del proceso de compra. Así que no satures al usuario y cuida el contenido de tus emails.
4. Otro típico error es no trabajar suficiente los Asuntos en email marketing. Si no se optimizan los asuntos de los emails, los usuarios no pueden saber bien de qué va el email que han recibido y si les interesa o no. Si ya de por sí, los asuntos son un elemento clave en cualquier estrategia de e-marketing, en los dispositivos móviles, donde el usuario busca simplicidad y rapidez, aún más. ¿Solución? Crea asuntos breves, que contengan un máximo de 45 caracteres y que resuman el mensaje de tu email. Se claro y conciso. Siempre desde la creatividad y la originalidad.
5. Si un usuario está en una cafetería esperando a un amigo, y ve una oferta que le interesa en un email promocional, si el proceso de compra que le sigue no es fácil y rápido, el usuario no seguirá el proceso y dejará de llevar a cabo esa compra. Hacer el proceso de conversión difícil no es más que tirarnos piedras sobre nuestro propio tejado. El usuario busca comodidad. Y más, si va a dejarse dinero en ello. Si en tu email ofreces productos o servicios con la intención de que alguien los compre, asegúrate que una vez el usuario clica el producto que le interesa, este enlace le redirija a una web adaptable y que el proceso de compra sea fácil y rápido. Proporciona herramientas al usuario para que el proceso de compra sea más fácil. Un ejemplo de ello sería “linkar” los emails con la aplicación móvil para que el usuario, cuando le gustara un producto, clique y se le abra la aplicación en el momento, si la tiene instalada, y si no dar la opción de instalarla o redirigir al usuario a una página web adaptable que no dificulte el proceso de conversión.
6. Por último, y no por ello menos importante, olvidarse de testar los Responsive Email es un grandísimo error. Antes de llevar a cabo una campaña de e-marketing, debes observar y analizar como se vería ésta en los diferentes dispositivos y qué repercusión puede tener en los diferentes usuarios. No probar tus diseños y analizar cómo los verán tus usuarios cuando los reciban en sus móviles, te privará de hacer posibles cambios y ajustes para mejorar la apariencia y la funcionalidad de tus emails. Una manera efectiva de testar tus emails es llevando a cabo un Test A/B para comparar dos posibles variantes de email y ver cuál de las dos es la más efectiva.

Si quieres más información sobre el Responsive Email puedes descargar aquí los contenidos de nuestro webinar.
