¿Cómo leen los usuarios los emails en los dispositivos móviles?

En este post nos hacemos eco de la tercera edición del estudio publicado por Edisonda, “Mobile eye tracking in e-mail marketing”. Este estudio habla de la percepción de los usuarios de los mensajes de email marketing en los dispositivos móviles.
Ya hablamos en una ocasión sobre un estudio de eye tracking en este sector, y sacamos algunas conclusiones importantes a tener en cuenta como que los usuarios muestran un mejor comportamiento en los diseños que tienen en cuenta la lectura en diagonal o que el color, la fuente, la posición, el tamaño y el copy influyen en el reconocimiento del CTA. Sin embargo, en esta ocasión nos centraremos en cómo los usuarios leen los emails en los dispositivos móviles. Debido al gran incremento del uso del correo electrónico en los dispositivos móviles, los profesionales del marketing se han visto obligados a observar el comportamiento de los usuarios ante estos dispositivos.
En primer lugar, es importante tener claro qué entendemos por eye tracking. El eye tracking es una solución tecnológica que pretende extraer información del usuario a través del análisis de sus movimientos oculares. El uso de esta tecnología en este sector es relativamente nuevo, por lo que los resultados y las conclusiones que se extraen de este tipo de estudios deben usarse más como inspiración a la hora de hacer el diseño que como directrices aplicables a todos los casos.
Este estudio está dividido en tres apartados:

1. Contenido del email
El contenido es un elemento decisivo en el correo electrónico, cuánto más preparado y cuidado esté, mejor repercusión tendrá en los usuarios. En este apartado hablaremos de las principales conclusiones del estudio en cuanto al contenido del email se refiere.
- La introducción del email es la parte del email que se aprecia antes y la que mantiene durante más tiempo la atención del usuario. Por lo que la información más importante debe centrarse al principio del email para que tenga mayor repercusión en los usuarios.
- Los párrafos cuanto más largos, más distraen a los usuarios. Como siempre decimos en nuestros post, la brevedad y la concisión son elementos importantísimos a tener en cuenta a la hora de crear el contenido de nuestros emails.
- Cuantos más párrafos, menos distracción. Hablamos de la misma cantidad de contenido, pero estructurado de diferente manera. Cuanto más espacios entre nuestros textos más facilidad de leer el texto y más facilidad de recordar lo que se ha leído.
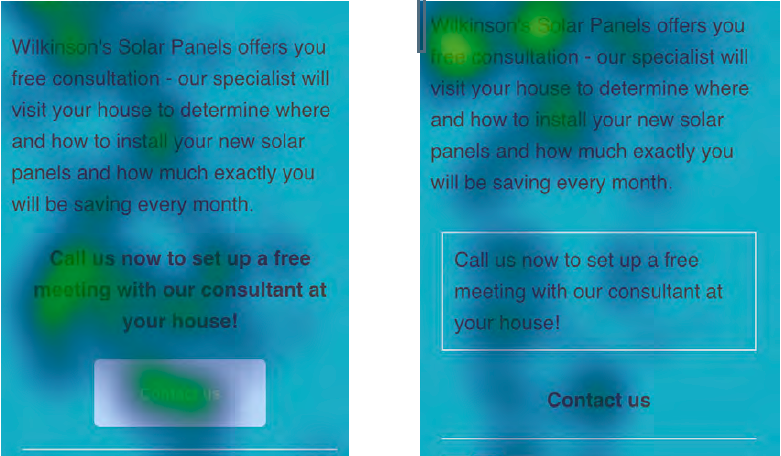
- El texto destacado, como por ejemplo dentro de un recuadro, es percibido más rápido por los usuarios y obtiene más atención. Sin embargo, cuando el texto está situado en un recuadro y a continuación encontramos un Call to Action o una imagen, éstos tienen mucha menos atención que si el texto no estuviera en un recuadro, por lo que el objetivo de nuestro CTA se puede ver perjudicado.
2. Visual del email
El aspecto visual de un email es otro de los elementos elementales. Las imágenes nos proporcionan información que a veces es difícil de explicar con palabras. En este apartado veremos cómo los números, las imágenes y los gráficos influencian la percepción que tienen los usuarios de nuestros emails.
- Los números escritos en formato numérico captan más la atención que escrito con letras ( 5 vs cinco).
- El rostro humano es un medio muy poderoso para captar la atención de los usuarios y así se evidencia en el estudio. Sin embargo, el estudio también evidencia que cuando se encuentra el rostro de un modelo en un email la atención de los usuarios se centra más en la cara del modelo que en el mensaje que se quiere transmitir, por lo que recuerdan menos el producto o servicio presentado en el email. Es decir, que las caras son un elemento muy llamativo en los emails pero pueden llegar a distraer al usuario del objetivo real del email.
Fuente: Estudio “Mobile eye tracking in e-mail marketing”, Edisonda
3. Diseño del email
- El logo situado al centro o en la parte superior del email a la derecha , se percibe mejor que si está situado en la parte superior del email a la izquierda.
- Cuanto más grande sea el logo, más capta la atención del usuario.
- Cuanto más cerca esté el CTA de la imagen, más atención capta éste.
- Los CTA con texto plano y sin fondo, captan menos la atención que el clásico botón CTA.

Fuente: Estudio “Mobile eye tracking in e-mail marketing”, Edisonda
Finalmente, es importante tener en cuenta que todos los diseños del email deben ser testados. Especialmente si se trata de responsive email, ya que nos encontramos muchas variaciones y no en todos los dispositivos móviles se ve el email igual. De esta manera observaras de qué manera tu email capta mayor atención.
Una de las conclusiones generales más relevantes a tener en cuenta de este estudio es que los resultados conseguidos en móvil, no disciernen demasiado de los que se consiguieron en los dispositivos desktop. ¿Qué sugiere eso? Que el tamaño de la pantalla tiene poca influencia en cómo perciben los usuarios el contenido de un email. Sin embargo, hay un detalle que distingue un dispositivo del otro y es que mientras los usuarios tienden a ver los mensajes de email de la misma manera en desktop, en los dispositivos móviles aparecen muchas más variaciones de cómo los usuarios perciben los emails en estos dispositivos.
