A la hora de promocionar un producto o servicio, o como medio para obtener registros con un interés concreto, es muy efectivo disponer de una landing page o página de destino, en la que se eliminan distracciones, se dirige el comportamiento del usuario y se transmite la información deseada de forma clara y concisa. A continuación os indicamos las claves a tener en cuenta para que nuestra landing page cumpla con su objetivo y también, ayude al usuario a cumplir los suyos.

1. USP: Unique Selling Proposition
USP se refiere a la idea diferenciadora de una marca, producto o servicio. Es importante entender que la razón de ser de las landing pages es la de concentrar nuestro esfuerzo en un objetivo claro. Por ello, no es el momento de abrumar al usuario con informaciones varias o largos textos descriptivos. Debemos tener claro cuál es la USP de la marca o producto y realizar el esfuerzo de sintentizarlo a través de la interfaz, imágenes y textos.
2. Formulario/ CTA
En la mayoría de los casos, nuestra landing tendrá un formulario para recoger los datos del usuario, o al menos un CTA que deba atraer la atención. Es importante que el formulario o CTA se ubique “above the fold”, es decir, antes de que el usuario haga scroll. O sepamos dirigir al usuario hasta él, guíandole eficientemente a través de la interfaz. Debemos utilizar copies que fomenten la confianza (el usuario está confiando en que trataremos correctamente sus datos personales) e indicar posibles errores en el formulario con textos amables y que señalen correctamente dónde se ubica el error. Dejemos claro cuál es el botón y su clicabilidad (por ejemplo con efectos en hover) y hagamos que el formulario destaque sobre el contenido y no se pierda al utilizar colores similares, con poco contraste, etc.
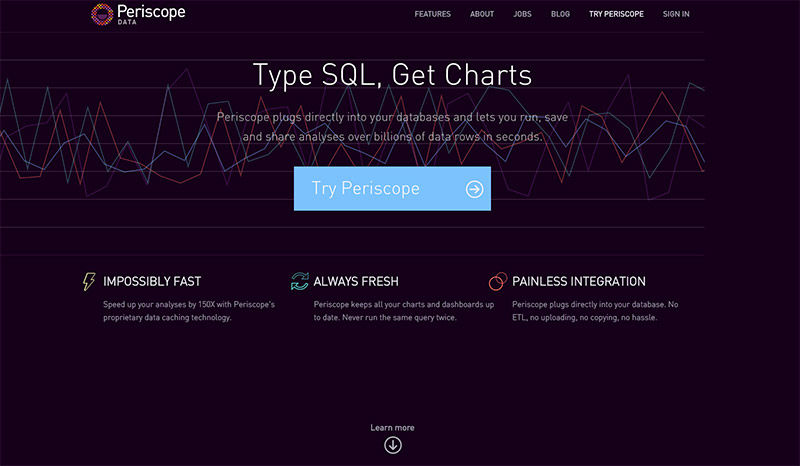
Fijémonos en esta página de Periscope. No se trata de una landing page ad hoc, sino de la página principal de la aplicación, pero utiliza aspectos clave que hemos mencionado hasta ahora:

Es un muy buen ejemplo de cómo utilizar un titular directo, con un subtítulo que añade la información necesaria y un CTA claramente destacado. En la parte inferior se añaden cualidades que aclaran al usuario los beneficios que obtendrá de la aplicación. Además, resta distracciones, evitando que se muestre más información a no ser que el usuario desee “saber más” a través del link inferior.
3. Cuerpo de texto
Debemos intentar ser breves, pero como veíamos en el ejemplo de Periscope, dejar claro al usuarios cuáles son los beneficios que obtiene de nuestra propuesta. Es vital entender que tenemos poco tiempo para captar y mantener la atención del usuario y por eso, es recomendable apostar por textos directos sin demasiados adornos (a no ser que utilicemos muy bien la creatividad para mantener esta atención y podamos permitirnos la licencia de divagar ;))
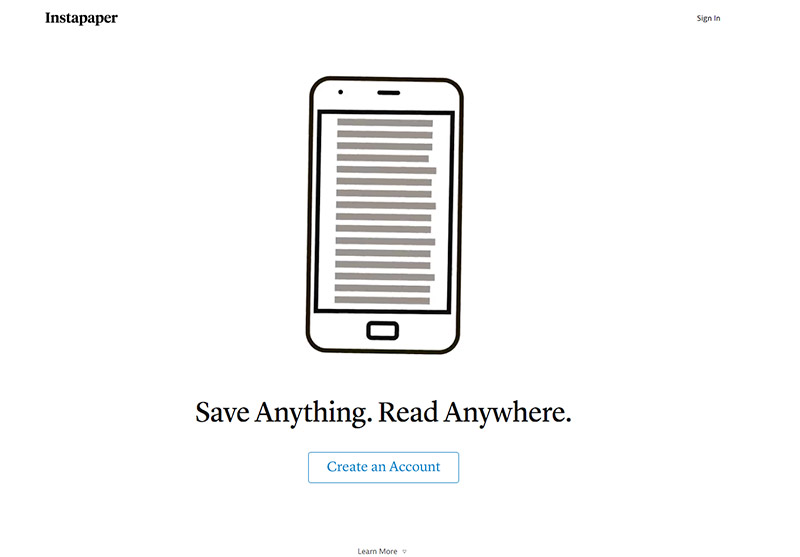
Aquí podéis ver un ejemplo similar al anterior. Podéis ver que casi siempre se tiende al minimalismo:

4. Imágenes y vídeo.
Las imágenes pueden marcar la diferencia en la conversión. Sobre todo si hablamos de productos físicos. El usuario quiere ver en detalle lo que va a comprar, y por ello, en estos casos debemos hacerlo lo más palpable posible, para superar el handicap natural de la compra online.
Algunos tests, muestran, además, que las imágenes grandes mejoran la conversión. Si bien esta es una afirmación que recomendamos testear en cada caso concreto. También se han realizado estudios sobre el impacto del vídeo en la conversión, normalmente con resultados positivos, dado que el vídeo constituye una forma de conectar con el usuario que requiere muy poco esfuerzo por su parte. Cada vez estamos más acostumbrados a consumir vídeo online y nos gusta la información audiovisual, y eso sí, breve. En el caso de utilizar conviene testar factores, como por ejemplo autoplay VS press play, CTA en el vídeo, volumen on/off…
5. Eliminar la navegación: Ausencia de menú y jerarquía de enlaces.
Algunas páginas de inicio, reunen muchas de las claves que hemos tratado hasta ahora, pero cuando se trata de landing pages elaboradas para lanzamiento de productos, servicios, captación de leads… es recomendable aprovechar el diseño ad hoc eliminar cualquier distracción posible. Por ello, muchas veces es recomendable optar por el minimalismo, como veíamos arriba, prescindir de menús y sidebars con información extra, centrarnos en lo que nos ocupa y focalizar de esta manera la atención y acción del usuario.
En el caso de ser necesaria la inclusión de enlaces relacionados o que posibiliten la navegación a otras webs o áreas, podemos jugar con la jerarquía visual para dirigir la interacción del usuario a los principales focos de interés.
6. La segunda oportunidad
Hemos remarcado la importancia de destacar el formulario o CTA, pero ¿y si, aún así, el usuario lo pasa por alto? Démosle una segunda oportunidad. Podemos pensar que esto consiste simplemente en repetir el CTA más abajo, cosa que sucede en muchas landing pages y es una buena práctica, pero… pensemos también en aquél usuario que aún no está preparado para realizar la conversión (comprar, registrarse…) pero que si ha hecho scroll está interesado en el tema. ¿Qué tal si tratamos de conectar con él para seguir nutriéndolo? Podemos decirle algo así como “déjanos tu email y te mantendremos informado”, o simplemente ofrecerle conectar en las redes sociales. Esto nos permitirá volver a impactarle más adelante y madurar el lead. ¡NO PIERDAS LA OPORTUNIDAD DE CONECTAR!
Por último un consejo sobre tendencias de diseño de los últimos años. Hasta hace poco estábamos habituados a ver landing pages con un titular y descripción a la izquierda y un formulario a la derecha. Es interesante ver cómo esta estructura habitual de dos columnas ha ido cambiando y cada vez más nos acostumbramos a ver textos, formularios y CTAs centrados en la pantalla, muy probablemente por influencia de los dispositivos móviles. Hacemos este apunte para que tengáis en cuenta que las convenciones que solemos aplicar y a las que está acostumbrado el usuario son muy importantes para la usabilidad y estas están cambiando desde hace unos años. Y como siempre, recordaros, que para mejorar la conversión lo más eficaz es realizar tests sobre una muestra y extraer conclusiones que podamos aplicar al grueso de la audiencia, ya que, por mucho que la experiencia de otros nos resulte de gran valor, los mejores datos de referencia los obtendremos siempre la realidad concreta de cada caso.

- SERVICIOS
- QUIENES SOMOS
- CASE STUDIES
- CLIENTES
- BLOG
- EBOOKS Y DESCARGAS
+34 93 611 60 34



