Google Email Markup en Email Marketing

En este post os queremos explicar cómo implementar el Email Markup de Google basado en schema.org en vuestras campañas de emails.
Empezaremos con la explicación de en qué consiste Google Email Markup. Luego observaremos la parte técnica, es decir, qué código hay que introducir y cómo hacer pruebas. Finalmente, os enseñaremos cómo implementarlo en vuestros emails y el soporte que tiene hasta el día de hoy.
¿Qué es Google Email Markup?
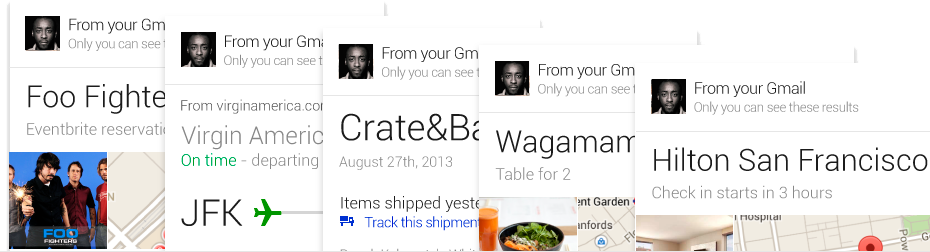
Google Email Markup es simplemente un código adicional que se añade a la versión HTML de email que permite que en la línea del asunto en Gmail aparezca o bien un botón con un Call to Action (CTA), o bien una información adicional relacionada con el contenido del mensaje (fotos del pedido, información del vuelo, etc.).
Los botones con un CTA se llaman Actions y pueden ser de 4 tipos:
- One-Click Action

Botones que desaparecen una vez contestada la llamada a la acción. Por ejemplo, un botón para aceptar la amistad en una red social o la confirmación de un pago.
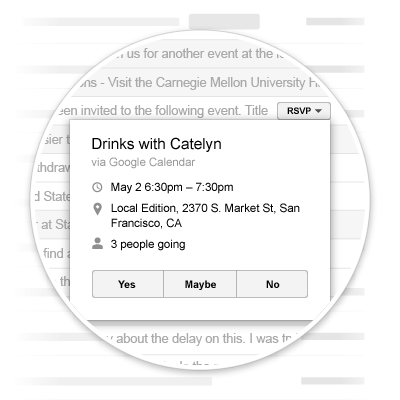
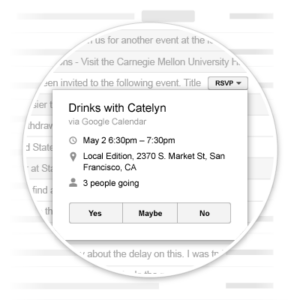
- RSVP Action

Botones desplegables que permiten enviar una respuesta (Sí / No / Tal vez). Simplemente permiten que el lector conteste a la invitación a un evento sin abrir el mensaje.
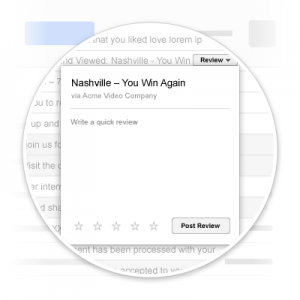
- Review Action

Botones desplegables que permiten enviar una reseña. La reseña puede contener un ranking numérico (número de estrellas) y/o un comentario de texto.
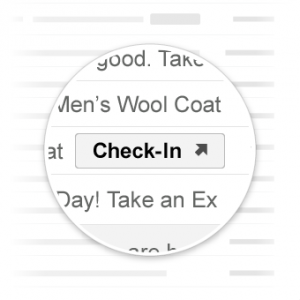
- Go-To Actions

Botones que contienen un enlace. A diferencia de One-Click Actions, los botones Go-To Actions no desaparecen si los clicamos.
Líneas del asunto con la información adicional (fotos del pedido, información del vuelo, etc.) se denominan Highlights por Google. Al día de hoy solo tienen el soporte en la nueva aplicación de Google que se llama Inbox. De momento se puede acceder a ella a través de una invitación. Así que cuando Google haga público el acceso a su Inbox escribiremos un post con los Highlights soportados y más novedades que trae Inbox.
Si queréis obtener una invitación a Inbox de Google podéis solicitárnosla a través del formulario de contacto.
Código del Google Email Markup
Gmail soporta 2 formatos para introducirlos en el email: JSON-LD y Microdata. Para ver una guía detallada podéis seguir el siguiente enlace. Abajo podéis ver un ejemplo del código para un botón Go-To Action:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "EmailMessage",
"action": {
"@type": "ViewAction",
"url": "https://www.digitalresponse.es/blog/",
"name": "visitar blog"
},
"description": "Digital Response - Blog del Email Marketing"
}
</script>
Una vez introducido el código, el siguiente paso sería realizar las pruebas. Y es donde Google todavía no nos lo pone muy fácil. La única manera de hacer una prueba del Email Markup es enviarse un correo(HTML) a sí mismo y el problema está en que en la aplicación de Gmail solo podemos redactar la versión de texto del email. La solución que ofrece Google es usar Google Apps Script. Habría que crear dos ficheros. Un fichero HTML que contiene la versión de nuestro email con el código de Email Markup. Y otro fichero que contiene un script para enviar el fichero HTML desde una dirección …@gmail a la misma dirección. Podéis ver la guía detallada del proceso en este link.
¿Cómo implementar Google Email Markup en vuestros emails?
Una vez habéis introducido el código y habéis realizado las pruebas, lo primero que hay que hacer es enviar la versión final del email a la dirección schema.whitelisting+sa****@gm***.com. Después hay que rellenar un formulario de registro y esperar el visto bueno de Google. Todo el proceso puede tardar más de un día, porque los tiempos de respuesta de Google varían mucho.
Desde Digital Response os aconsejamos empezar a implementarlo en vuestros emails transaccionales.