Ya hemos hablado en otras ocasiones de que el sector del email marketing está a la defensiva, es difícil introducir innovaciones debido a las limitaciones de diseño que nos imponen los distintos clientes de email. Es difícil entender porque no hay un standard que permita dar soporte a soluciones de diseño comunes. Esta es la principal causa de que el responsive design haya tardado tanto tiempo en asentarse en nuestros emails, e incluso de que a pesar de los avances en Diseño web, los desarrolladores de emails sigamos maquetando en tablas.
Una cuestión básica con la que lidiamos día a día en la fase de diseño y maquetación de los emails es el ancho que debemos dar a nuestros mensajes. El standard habitual está en torno a los 600-650px, ya que algunos clientes de email generan un incómodo scroll lateral cuando el ancho supera esta cifra. Sin embargo, las resoluciones de pantalla han seguido creciendo pero no así el ancho al que diseñamos los mensajes. ¿Por que es esto así?
1) Usabilidad: el usuario está habituado a este ancho estándard e interactúa cómodamente con la distribución de elementos en este espacio. Si ampliamos el ancho, será una sorpresa para el usuario ¿restará o aumentará efectividad?
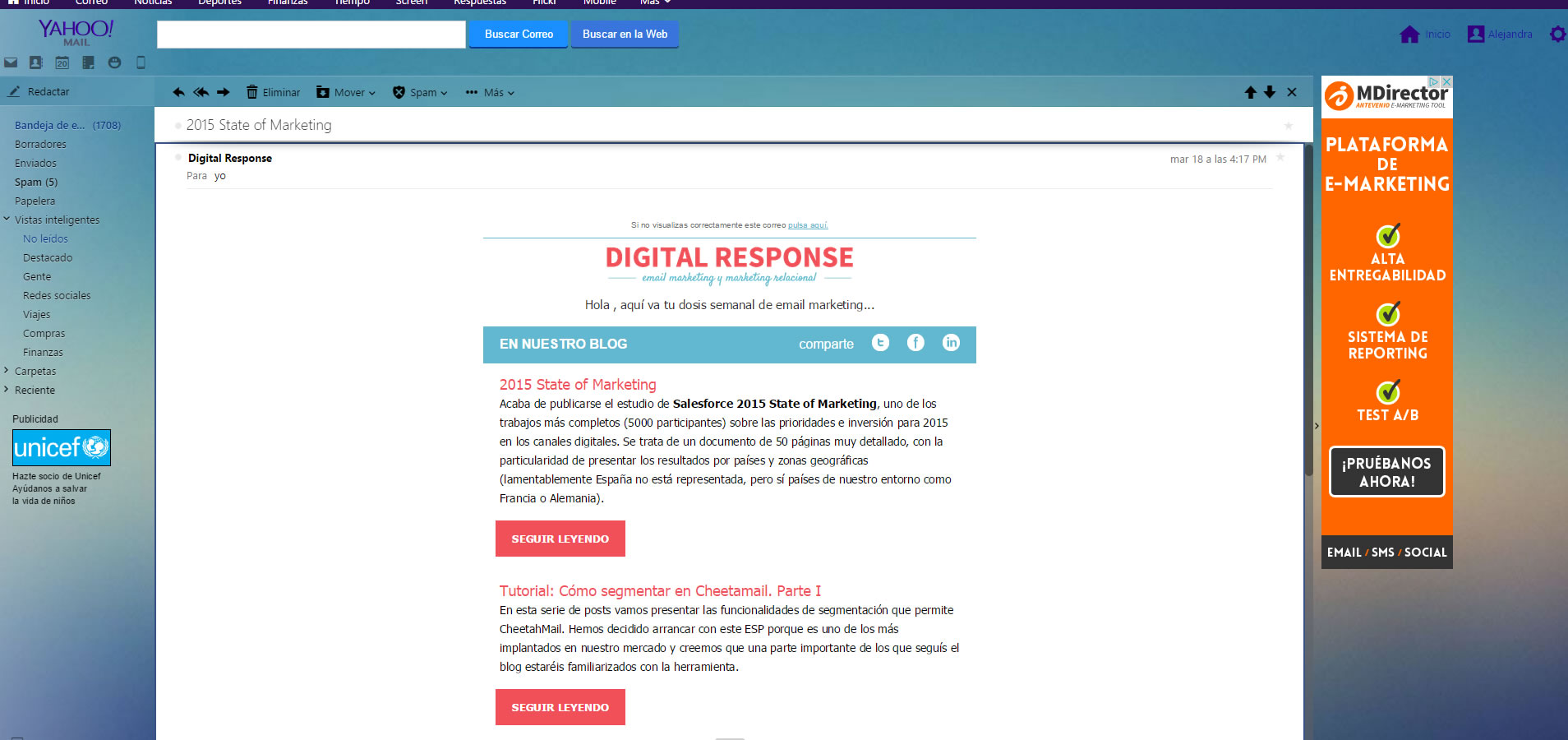
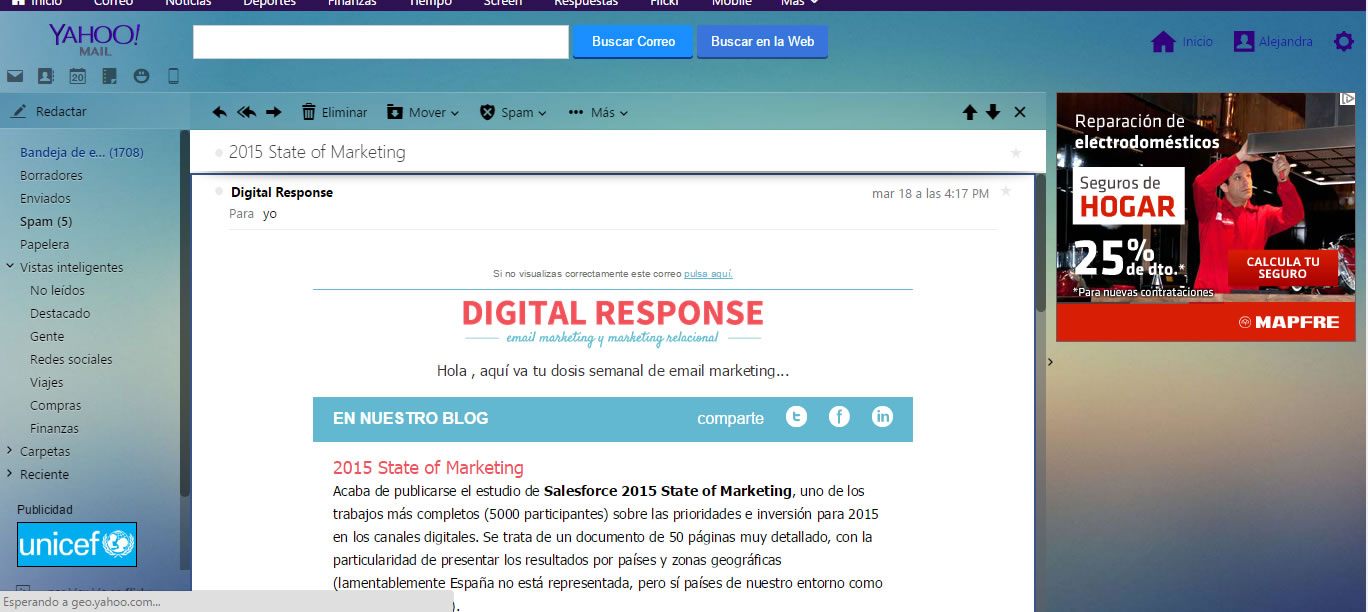
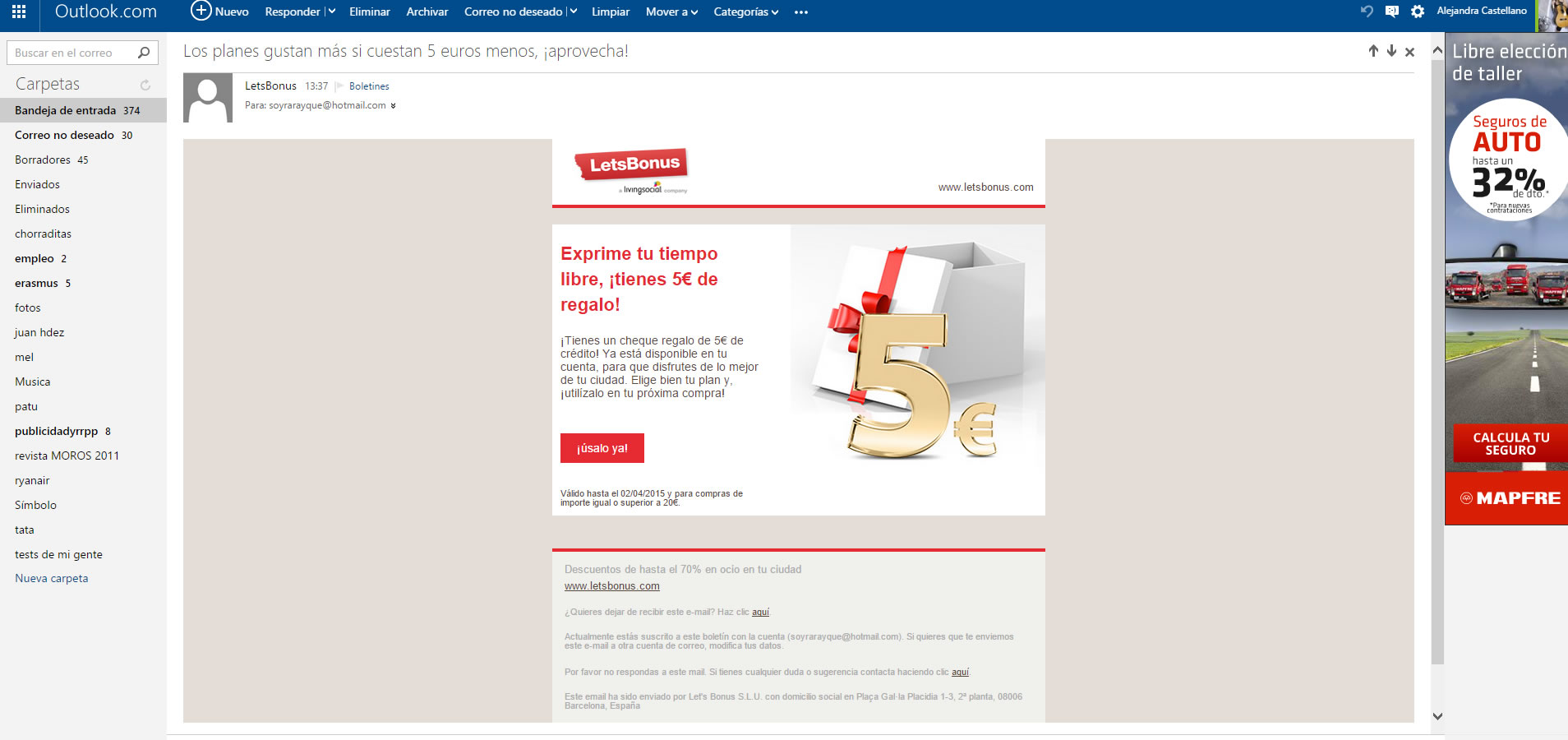
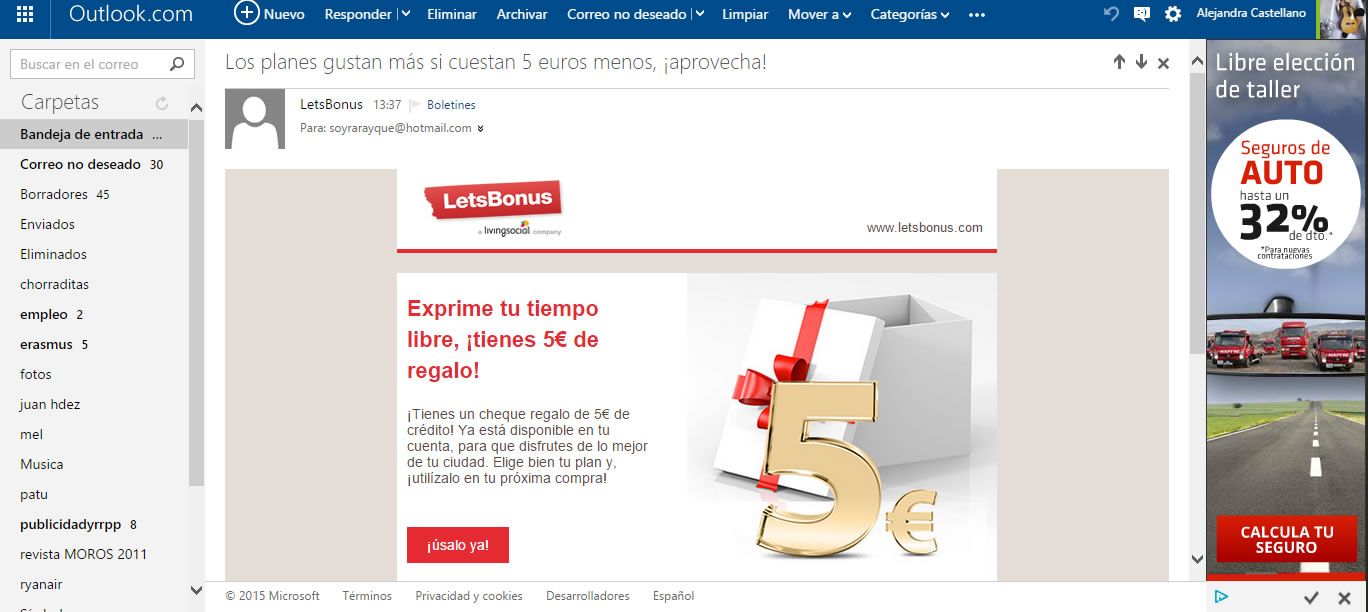
2) Aún existen herramientas y resoluciones que pueden generar scroll lateral. En muchos clientes de emails no disponemos de toda la resolución de la pantalla para visualizarlo, sino que tenemos sidebars con menús o publicidad que reducen el espacio disponible. Aquí tenemos, por ejemplo, como veo el inbox de Yahoo y Outlook.com desde mi monitor de sobremesa de 20” y mi laptop de 15”:
Podemos entender que en portátiles más pequeños y otros monitores antiguos el espacio de que disponemos para ampliar los mensajes desaparece. Cada vez son menos los casos en que esto sucede, y esto nos lleva a plantearnos la opción de diseñar para los casos más optimistas donde disponemos de espacio en blanco a los lados del email y podemos impactar mejor al usuario aprovechando este espacio.
Hace poco preguntábamos en Litmus Community sobre este tema y obtuvimos diferentes puntos de vista de varios desarrolladores. Aquí podéis ver el hilo de la discusión.
Algunos apuntaban que un ancho mayor aumenta el peso de las imágenes que utilizamos y con ello el tiempo de carga de nuestros emails (y no olvidemos lo que significa un segundo en email marketing y la diferencia que puede marcar). Sin embargo, ya estamos duplicando muchas veces el peso de las imágenes para una correcta renderización en las resoluciones Retina, por lo que este no debería ser un problema mayor.
Por otro lado se habla de la fácil adaptación responsive de estas medidas de 600-650px a los dispositivos móviles, y de que un ancho mayor complicaría la estructura y adaptación de nuestros emails. Por último, otra de las razones que se aportan es que los usuarios muchas veces visualizan sus emails en ventanas reducidas que no ocupan toda la pantalla y esto deja fuera parte del contenido en caso de diseñar para anchos mayores.
Por nuestra parte, desde Digital Response estamos testeando otras opciones para obtener una lista elaborada de pros y contras. Lo compartiremos en cuánto tengamos las conclusiones. Mientras tanto, nos gustaría fomentar este debate y obtener la visión de otros profesionales, ¿qué opináis? ¿Habéis puesto en práctica anchos mayores para adaptaros a las nuevas resoluciones? ¿Qué es lo que hace que sigamos aferrándonos a estas medidas estándar?









Creo que precisamente las razones de mantener ese ancho están en el post. La aún mantenida hetereogeneidad de dispositivos que pueden visualizar tu email hacen que te mantengas en un margen estándar.
Solo con experimentos como el vuestro, que testeen resoluciones de acceso, podremos ir obviando algunas medidas que quizás hayan quedado obsoletas.
Estaré atento a vuestros resultados.