There is an increasing demand from customers to add new trends to their emails. One of the things they ask us more for is adding interactivity to the emails. While just 5 years ago, everyone assumed that emails, on a technical level, were something from the 90s and there was little to do there from a creative standpoint, in the last 3 years, there has been a proliferation of innovative proposals that allow everything from perfect responsive adaptation to interaction with the email’s content.
Email Interactivity: a creative rather than technical evolution.
However, we should not forget that this evolution has happened on a creative rather than technical level. This means that what has changed the most during this time is not the technical support but email developers’ ability to avoid email limitations and propose alternative ways. As we always say, what email developers do is more hacking than programming. We search for a way to attain a similar effect to the interactions possible on websites and a way to offer consistent fallback content in those places where it is impossible for our code to be interpreted correctly.
What interactive elements can I add to emails?
If we want something simple and eye-catching:
Hover Effects
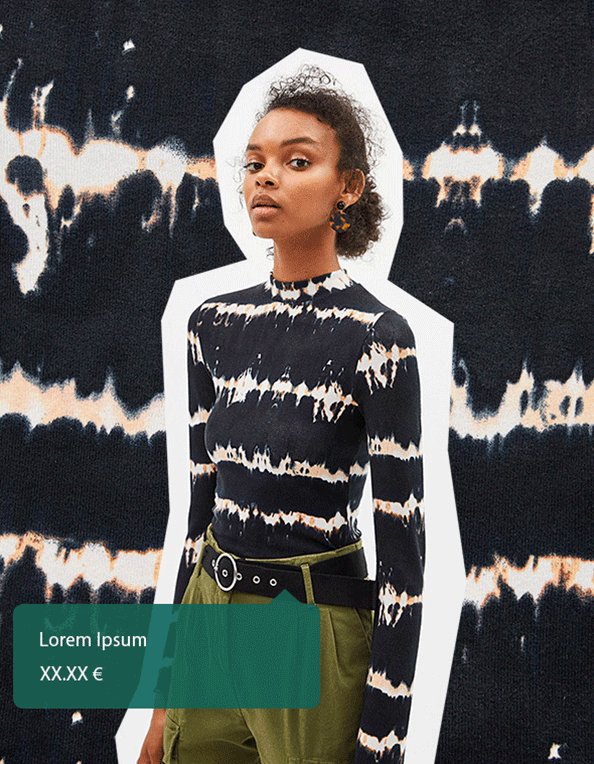
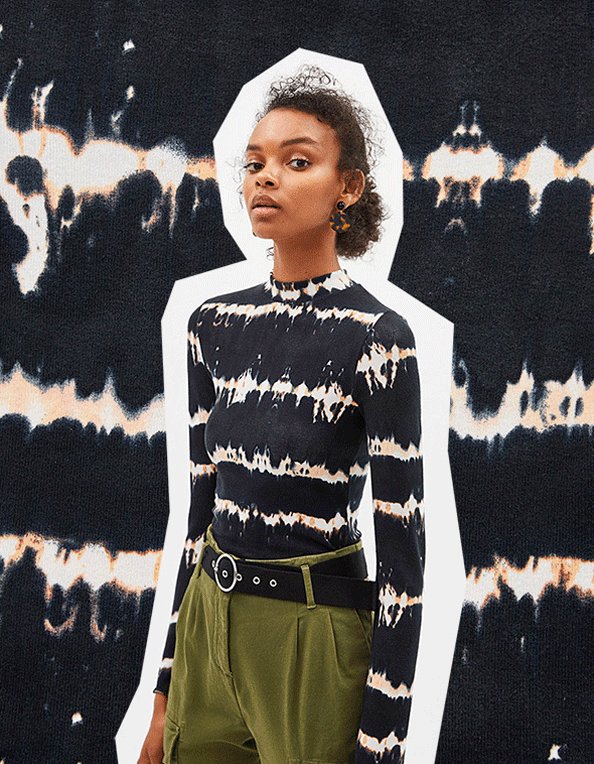
One of the easiest effects to apply are hover effects, that is, changing the style or content when a user places or passes the pointer over an element.

These effects provide a very eye-catching result on desktop mode. Still, it is important that the content hidden by the hover is not essential for the email since this functionality does not work on mobile mode, given that there is no pointer, and so, this content would never show.
This is the technique we have used to make this tooltip:

And if we want something a bit more complicated:
Sliders
A carousel of elements that change when clicking on a specific place.

Tabs menu
Typical menu where the content changes when clicking on different tabs.

Hamburger menu
This menu compresses on mobile so as not to detract from the main content.

We are more than used to seeing these three functionalities on most websites, but did you know that we can apply them to emails? Well… more or less. All of them use the technique named “Checkbox Hack” that uses inputs, and the pseudo-class CSS checked to show different content on devices that can support interactivity and those that can’t. The fallback can show any static content we wish.
Then, why do we hardly see examples of interactive emails in our inbox?
Here is when our excitement gives out after having spent so much time on understanding and developing these elements… just because it can be done doesn’t mean it should be done.
The support is not widespread, and it will practically only work on Apple devices. Is it worth it to devote so many resources and complicate the machinery that helps our email function so that a majority of our database never gets to see it? What’s more, those who will see it… will they know how to use it? So we have these three problems when applying these innovations:
The complexity of the development
The code is complex and quite inflexible, so it is an added difficulty when working with brands that give us short developing timeframes for their emails’ day-to-day management. This complexity translates into long developing times, so it is not only complicated but also expensive.
Support
It mostly (40% of the opens, approximately) only works on Apple devices. The rest will show the fallback (60%).
Usability
We have tested the slider on a small group of people and, in many cases, the first interaction of the user with the slider has been quite disappointing: they scroll without even knowing that the slider is there, they swipe (like we do to go through Instagram stories) which in many inboxes means viewing the next email, or they click in the image without fully knowing where it is going to lead them (another slide, an external link…). Thus, many times, integrating these interactive options is justified because of branding and “staying trendy” rather than actual business reasons (CTO, conversion…). And even with this motivation, we still cannot fully see how it can help strengthen the brand’s image with a confused user.
I want to implement interactive emails. Where do I start?
If you still want to venture into the development of these solutions for your brand, you must, first and foremost, have the economic, human, and time resources necessary to establish an exhaustive control over the results; and secondly, set a testing system that allows you to have a real perspective on the consequences of integrating interactivity in your emails. That is, you must measure how many users of your audience see the interactive content and how that affects the clicks, conversions, time your users spend on your content, etcetera.
In Digital Response, we advise not getting carried away by the hype surrounding innovations in many blogs and carefully analyzing all the implications before implementing these novelties. Experience tells us that interactivity is still a very green field for emails that users are still not used to (from those that get to see it because they use iPhones), and it can negatively affect the emails’ performance. But this does not prevent us from upgrading our emails’ design. The option that we see as the most realistic when creating attractive and “trendy” emails is the CREATIVE USE of images, gradients, and GIF animations (with a widely extended support), to which we will dedicate another post in the future.
In conclusion, innovation is important, but, above all, it mustn’t detract from the performance and efficiency of your emails.





